Magic 8 Ball Ask Again in a Few Months
Lesson One: Magic 8-Brawl Predicts the Future

This introductory module volition guide you through building a Magic 8-Brawl app with App Inventor. When activated, your eight-brawl volition deliver i of its classic predictions, such as "It is incomparably then" or "Reply hazy, try again".
Learning Goals
Afterward completing this app, you volition be able to:
- Navigate the App Inventor environs: Designer, Blocks Editor, Emulator and/or AI Companion on mobile device
- Correctly use the following App Inventor components: AccelerometerSensor, Button, Role player
- Correctly use the post-obit App Inventor concepts: making and using a list, responding to an event
Materials
- A selection of images and sounds are available at the App Inventor Media Library.
Outline
- Set up computers and mobile devices or emulators. (Proffer: practice this ahead of fourth dimension)
- Part One: Click a Button, Hear a Sound
- Part Two: Click the Button, Become a Prediction + Hear a Sound
- Part Three: Milk shake the Phone, Become a Prediction + Hear a Sound
- Suggestions for further exploration: Text-to-Speech, Rotating image, Custom prediction lists
Part Ane: Click a Button, Hear a Sound
The final Magic 8-Ball App will deliver a prediction from a list that you have designed. To get started, first we'll make a button with a picture on it, and programme it to play a audio when the button is clicked.
DESIGN: App Inventor Designer
- To open the App Inventor Designer window, open up a new tab or window in your browser and go to http://ai2.appinventor.mit.edu. Run into setup instructions if you are non sure how to sign in.
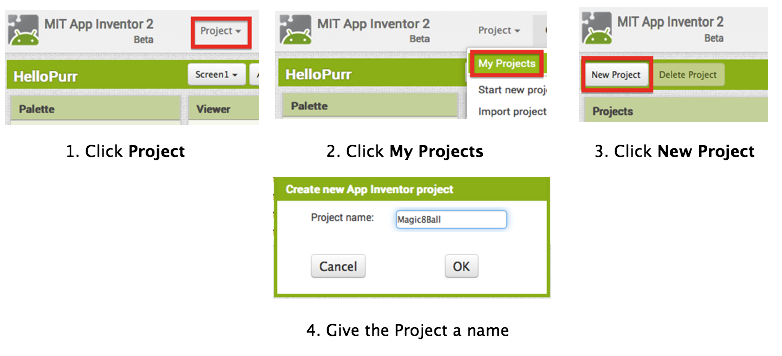
- If you lot have already fabricated an app (such as Hello Purr), you will automatically exist directed to the Designer with the last project you worked on showing. Click "Project" in the upper left corner of the screen and and then "My Projects", which will take yous to your list of projects. Click "New Project" and name your projection something like "Magic8Ball" (note: spaces are not allowed).
- Download ane epitome and ane sound file from below to be used in your app. Right click (control-click) on the link of the image or sound, so choose "Download" or "Save Every bit". Save the media files to a convenient location on your calculator that you will recall.
- ChaChing Audio
- Cacophonous Teaspoon Audio
- Ta-Da Sound
- Magic 8 Ball Paradigm
- Blank 8 Brawl Image
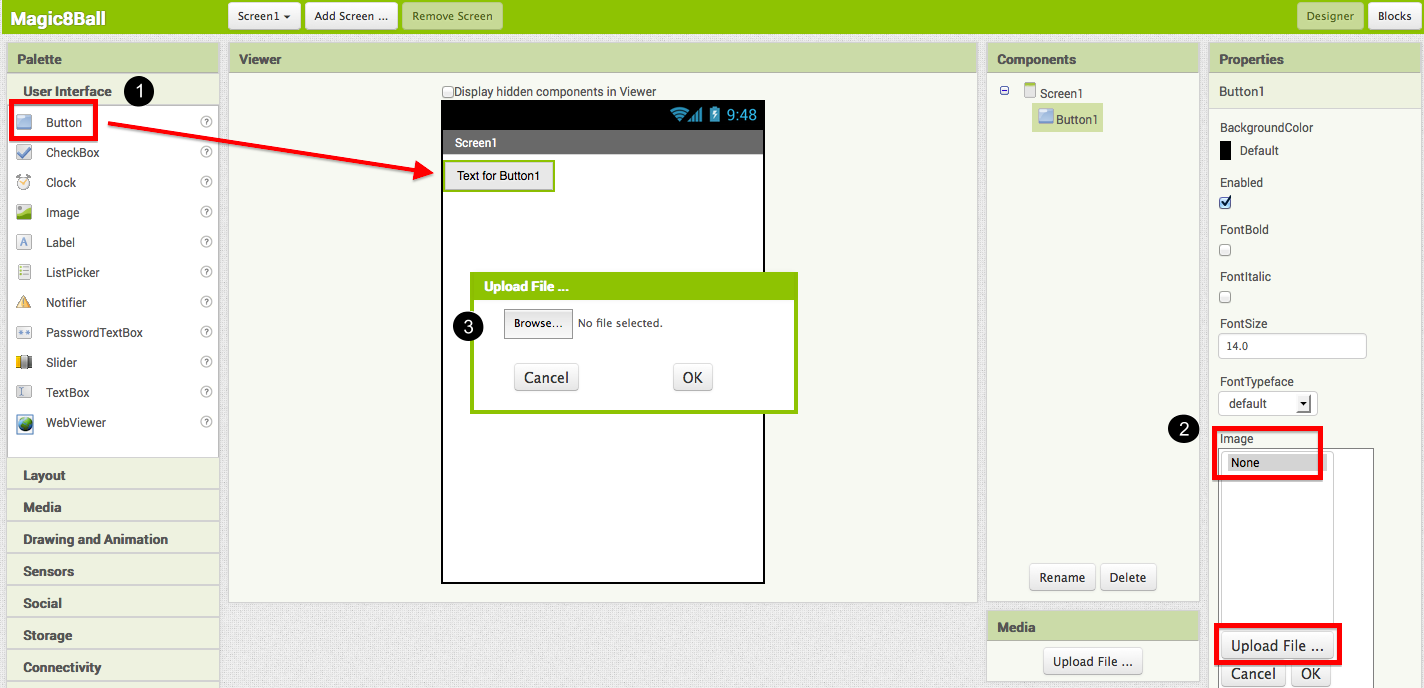
- On the left column of the Designer, you should run into the User Interface Palette. Elevate a Button component over to the Viewer (#1).
- Ready the Push image to an 8-Ball image:
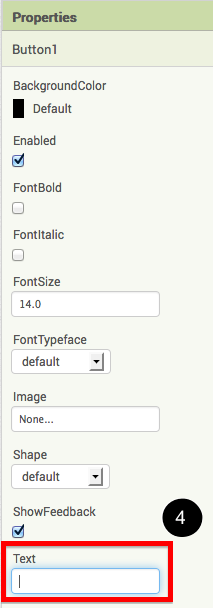
Click on your newly added Button to see its properties in the Properties pane on the right. Under Paradigm click on the word "None..." and a small choice window will pop upward (#2). Click the "Upload File" button and browse to where you saved the viii-Ball image. Select the file, then click OK to close the selection window. Click OK again on the properties pane to shut the small popup window (#3). - Become to the Text property in the Backdrop pane and delete the brandish text of your Button component (#iv).
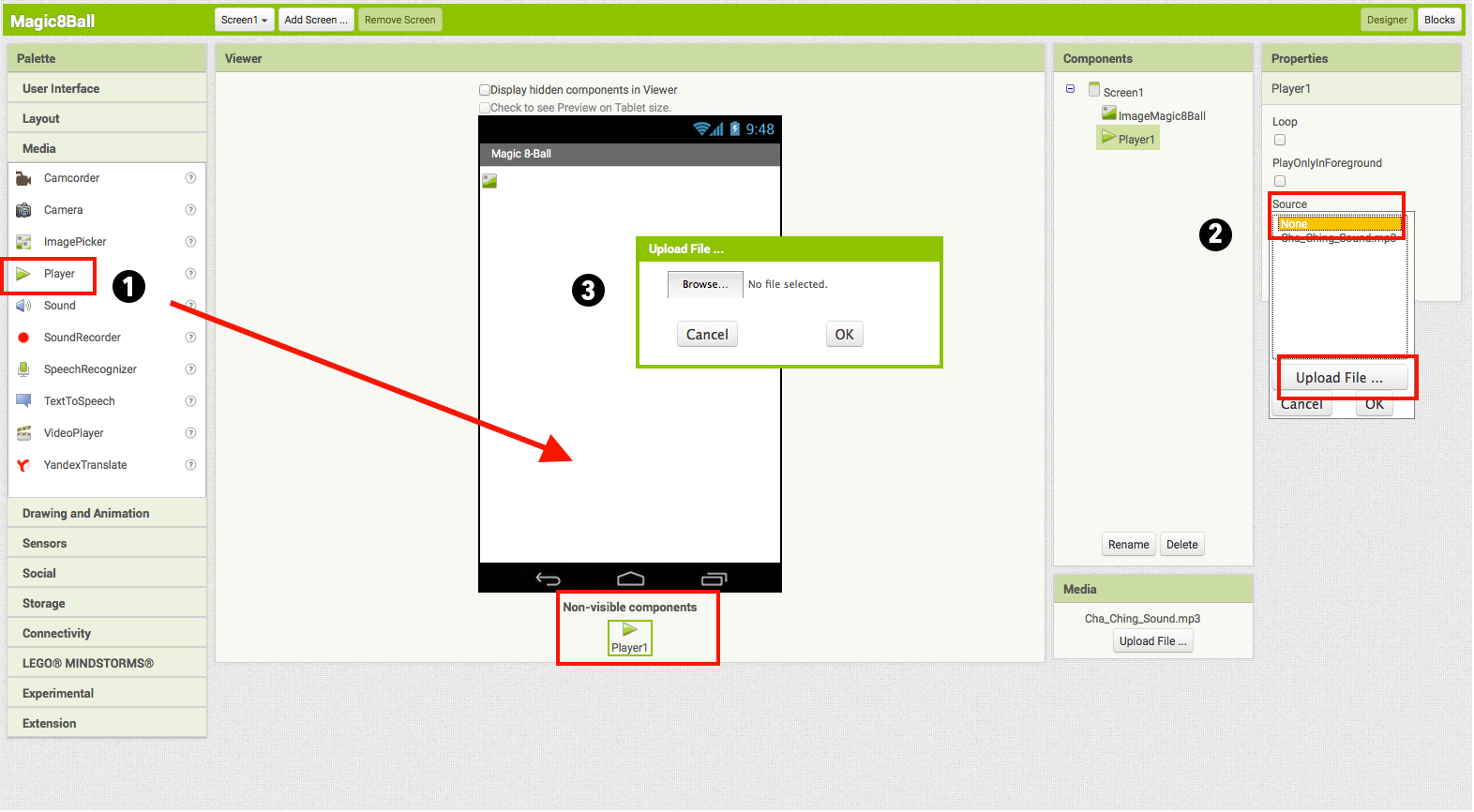
- From the Media Palette, drag a Player component onto the Viewer pane (#1). The Player component plays audio files. Notice that since the Histrion will not be a visible function of the app, it appears at the bottom of the Viewer pane, every bit a non-visible component.
- Set up the Player component's source file:
Click on your newly added Player component to come across its backdrop in the Properties pane on the right. Under Source click in the minor box on the word "None..." and a small selection window will pop upwards (#2). Click the "Upload File" push and browse to where y'all saved the sound file. Select the sound file, then click OK to close the selection window. Click OK again on the properties pane to shut the pocket-size popup window (#three). - Yous take now completed the work in the Designer for Part I of this app. It's time now to go over to the Blocks Editor to program the beliefs of these components.




BUILD: Blocks Editor
In the upper right corner of the Designer, click on the Blocks button.
Y'all are going to tell your app how to behave when the Button is clicked. This is actually very simple in App Inventor, because the "code" for the program but consists of ii blocks!
One time the Blocks Editor is open up, there are several options running along the left side of the screen. We refer to these as a "Palette with Drawers".
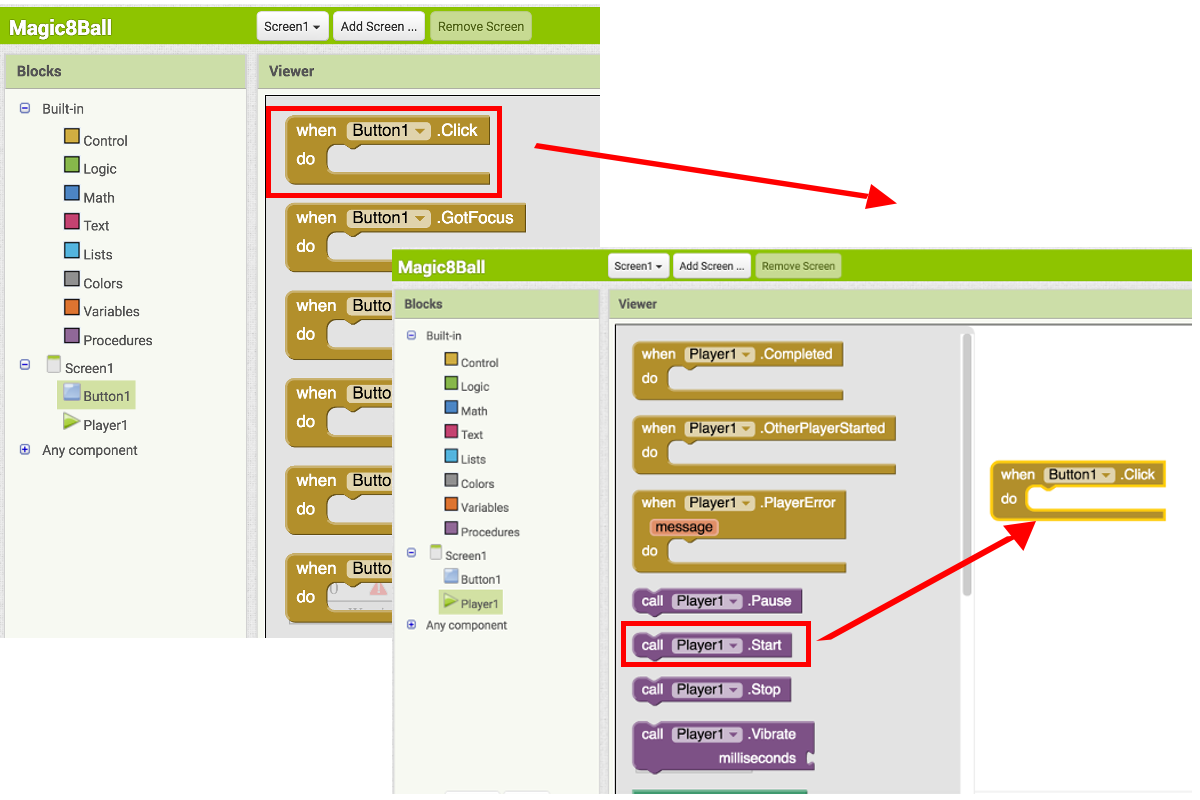
Under Screen1, click on Button1. Drag the when Button1.Click block into the work surface area (#1). Then, click on the Player1 drawer, drag the Player1.Play block into the piece of work area and insert it into the when Button1.Click block (#2). They will click together like magnetic puzzle pieces.

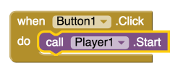
Your blocks should at present wait like this:

That's it! You've written the program for Part I of Magic viii-Brawl. At present information technology'due south time to exam that it's working right.
Test: Phone/Emulator
You take now congenital an app! To exam that it works, you either take to launch an emulator, or connect to a mobile device with the AI2 Companion. Become dorsum to the Setup Instructions if you exercise not take a device or an emulator running.
Emulator: click on the picture, you volition hear the sound play. Device: tap the film, you will hear the audio play.
Note: If you don't hear the sound, first be sure you accept the volume turned up on your device (or computer if using emulator). Also, make sure your device has an SD card. App Inventor stores media files to the SD carte.
Function Two: Click the Button, Get a Prediction + Hear a Audio
At present that we've gotten the button to perform an action (play a sound), we want to extend that action to include giving the user a prediction. First we'll need two Labels: Label1 volition brandish the instructions, and Label2 will brandish the called prediction. We'll use blocks to program a ListPicker to choose from a listing of predictions. Each time the push is clicked, the app will modify the text of Label2 to display the chosen prediction.
Pattern: App Inventor
Become back to the Designer window in your browser and add together some new things to your app.
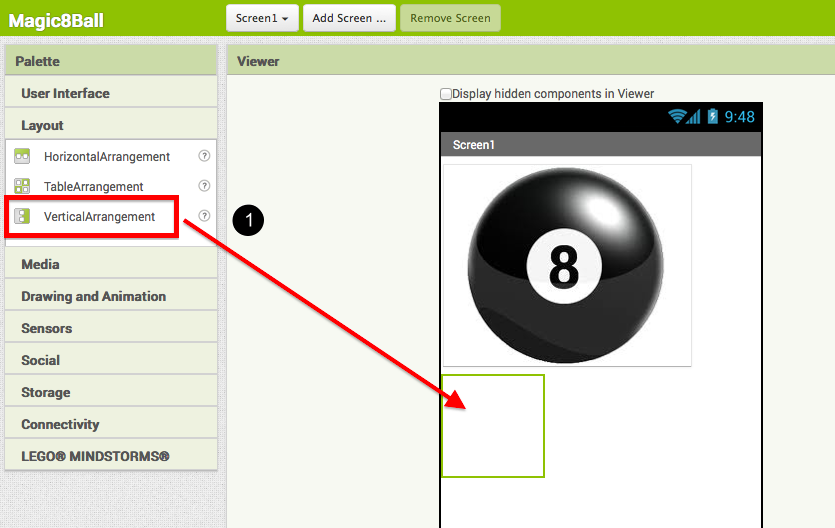
- From the Layout drawer, drag out a VerticalArrangement component (#1). At offset information technology will simply await similar an empty box, but when you put things in it, App Inventor will know that you want to line them up vertically (one on acme of the other).
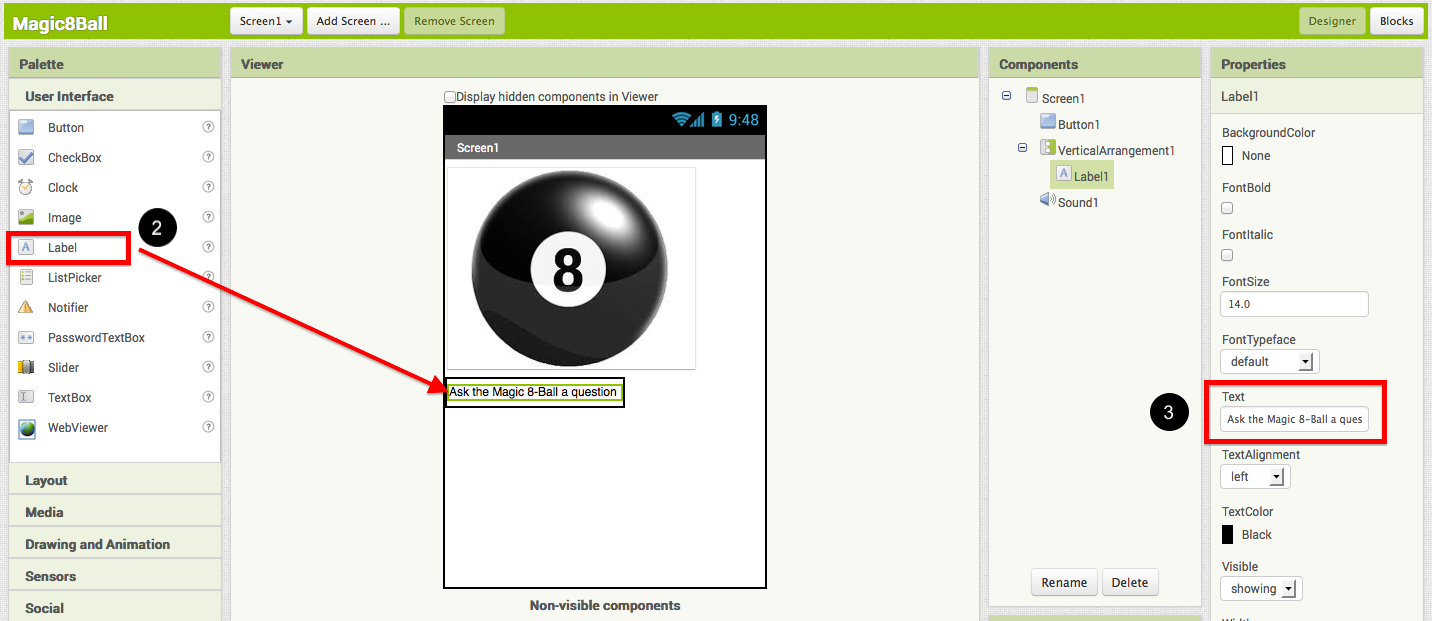
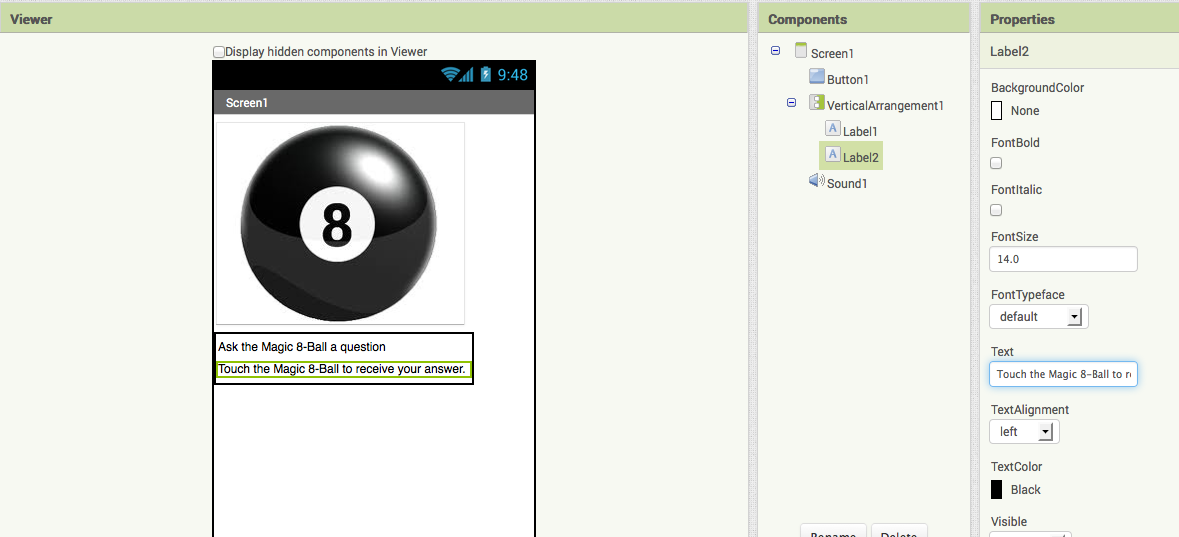
- From the User Interface drawer, drag out a Label component (#ii) and drop information technology inside of the VerticalArrangement component. In the Backdrop pane, modify the Text property of Label1 to "Ask the Magic eight-Brawl a question".(#3)
- From the User Interface drawer, drag over another Characterization component (Label2) into the VerticalArrangement box and then that it sits correct below Label1. Change the Text property of Label2 to "Touch the Magic viii-Ball to receive your answer". Then drag Button1 so that it is also inside the VerticalArrangement component on meridian of the two labels. This volition cause them to line upwards with each other in a vertical line. (Annotation: this can exist catchy mouse work, simply get them in there but right and the VerticalArrangement will resize itself to fit everything.)



At present it's fourth dimension to become back into the Blocks Editor to program the components y'all just added to your project.
BUILD: Blocks Editor
Now for the fun role! Y'all're going to make a list of predictions and program the push button to pick one item from the list and display information technology in Label2. The Button will also notwithstanding play the sound that you programmed in Part One. Here'due south how to do it...
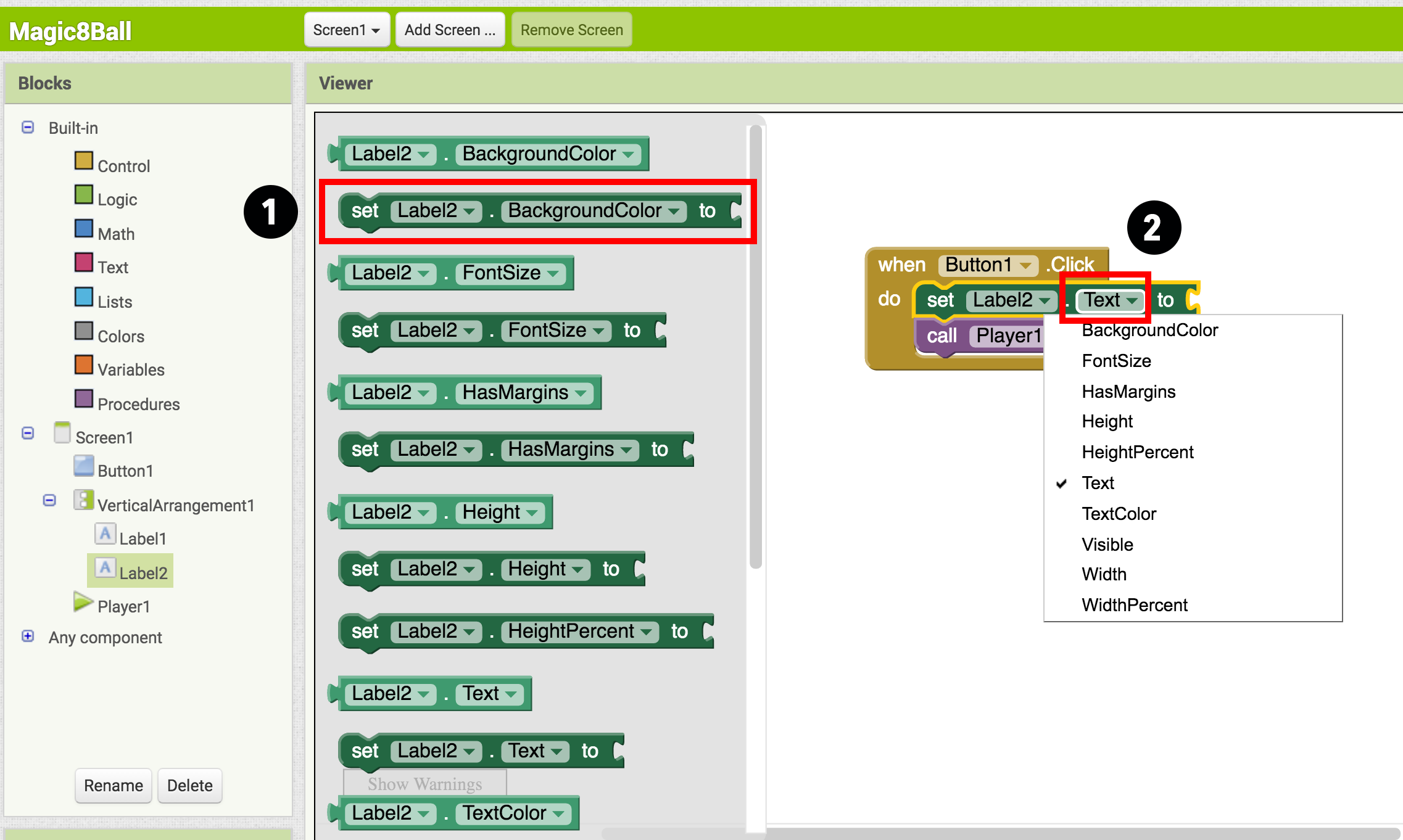
- From the Blocks palette, click on Label2 drawer to see all of its associated blocks. Drag over the green set Label2.BackgroundColor and insert it just above the Player1.Kickoff cake. Find that the when Button1.Click block automatically gets bigger to arrange the new block.
- Clicking on the word "BackgroundColor" will give y'all a dropdown menu so you can change the property that is being fix. Choose Text so your block will be prepare Label2.Text.

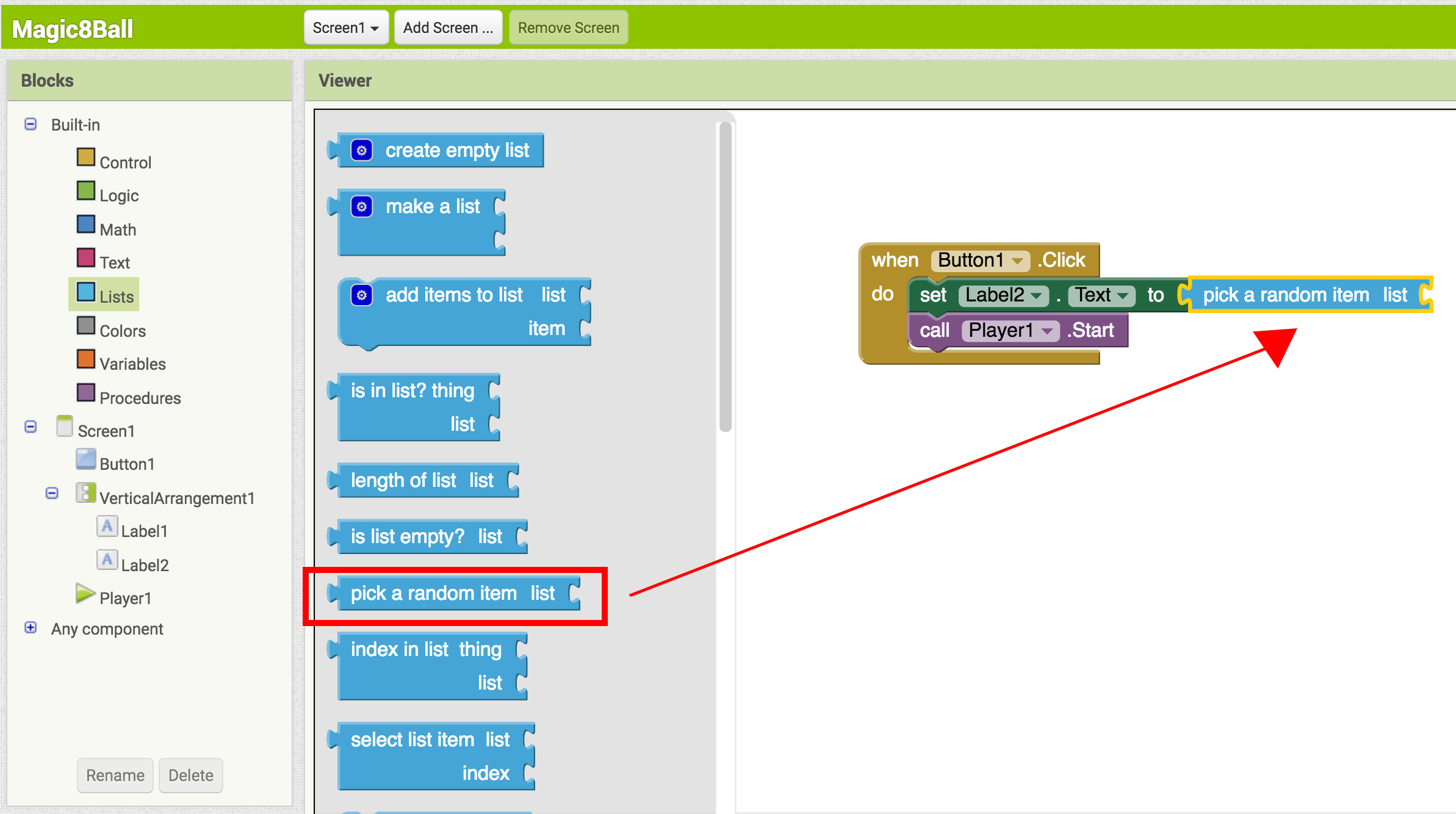
- From the Congenital-In drawer, click on the Lists drawer. Drag over the pick random item block and connect information technology to the open socket of the set Label2.Text block.
- From the Built-In drawer, click on Lists once more, then drag out the make a list block and plug it into the "list" socket on the correct side of the option random item block.
- From the Built-In drawer, click on the Text drawer, drag out a " " block and connect it to the item socket of the brand a listing cake. Click directly on the space in the cake. You can so blazon in text there. Recollect most the sayings you desire in your listing of predictions for the Magic 8-Brawl. Type the starting time prediction into this new text block.
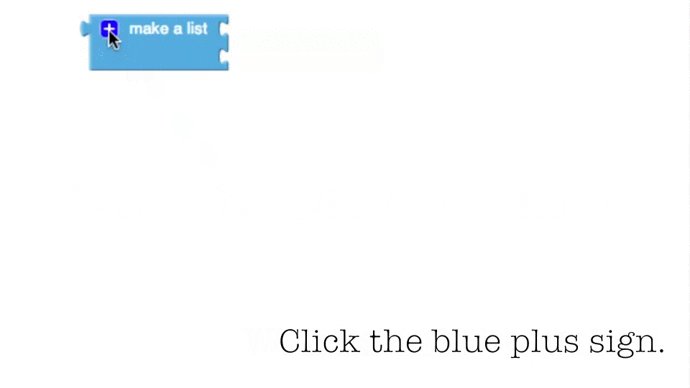
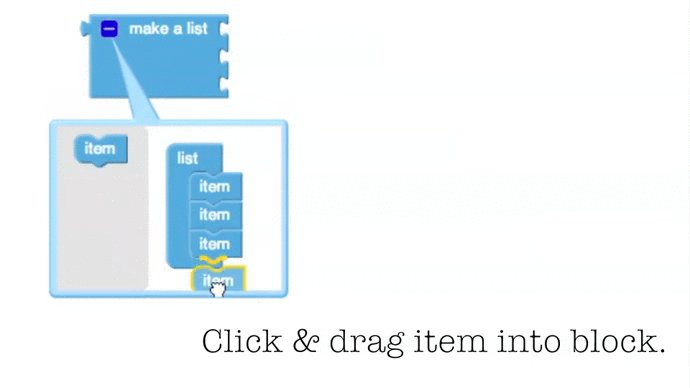
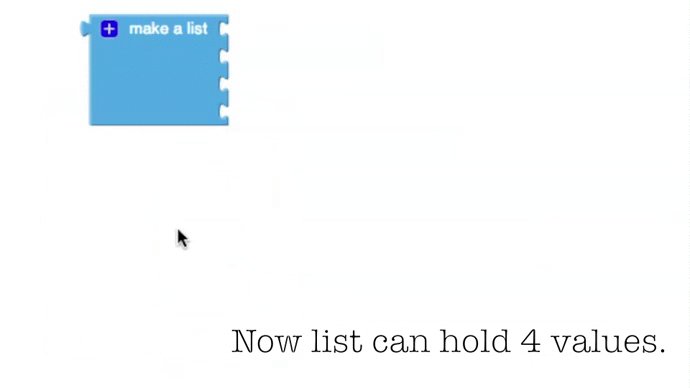
- Notice later on you plug in two text blocks, there are no more sockets to add more responses. To create more sockets, you demand to click the night bluish mutator icon on the cake. make a list is called a mutator cake and thus can exist expanded or shrunk past clicking the blue icon in the upper left corner. For a summary of mutators, check out the Mutators page
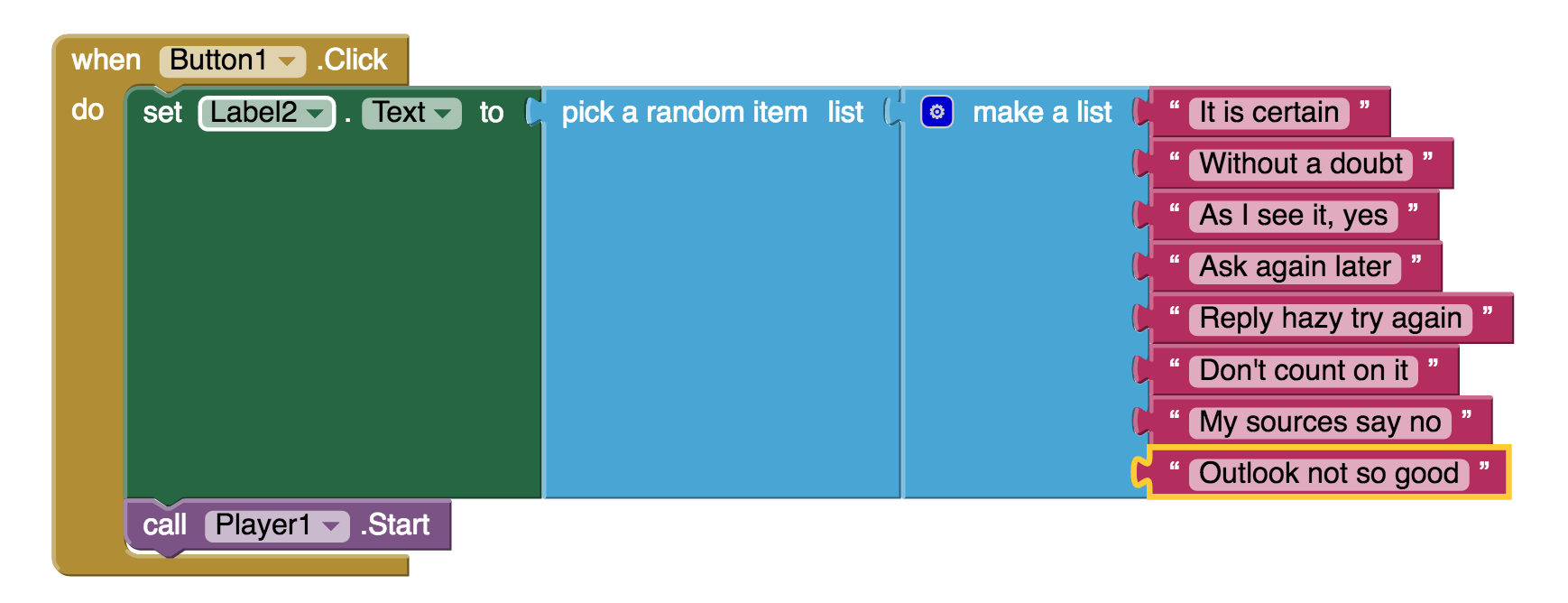
- Snap each text block into the brand a list cake. (Ideas for predictions: http://en.wikipedia.org/wiki/Magic_8-Ball)


Blocks should look something similar this:

Yous've got a Magic viii-Brawl App! Now your app is fully functional and volition predict the future with accented certainty. Test out that this works, and then come up back for some challenge tasks to brand the app even more fun.
TEST: Emulator or Mobile Device
Emulator: Click on the picture of the 8-Ball, y'all should come across 1 of your answers displayed in the Label2.Text field, followed by the sound. Device: Tap on the film of the 8-Brawl, you should see one of your answers displayed in the Label2.Text field, followed by the sound.
Office 3: Shake the Phone, Get a Prediction + Hear a Sound
Even though you accept a working Magic viii-Brawl app, in that location is a style to make information technology even more fun. You lot can use the AccelerometerSensor component to make the telephone respond to shaking instead of responding to a button click. This volition make the app much more similar a real Magic viii-Brawl toy. Notation: This part tin can merely be done with an actual phone or tablet equipped with an accelerometer. If yous are using an emulator, skip this part and get to Challenge 1 instead.
Blueprint: App Inventor
Get back to the Designer. From the Sensors drawer, drag over an AccelerometerSensor component. Discover that it automatically drops downwards to the non-visible components area of the Viewer window. This is the only new component you lot demand, and so go on over to the Blocks Editor to change your program.
BUILD: Blocks Editor
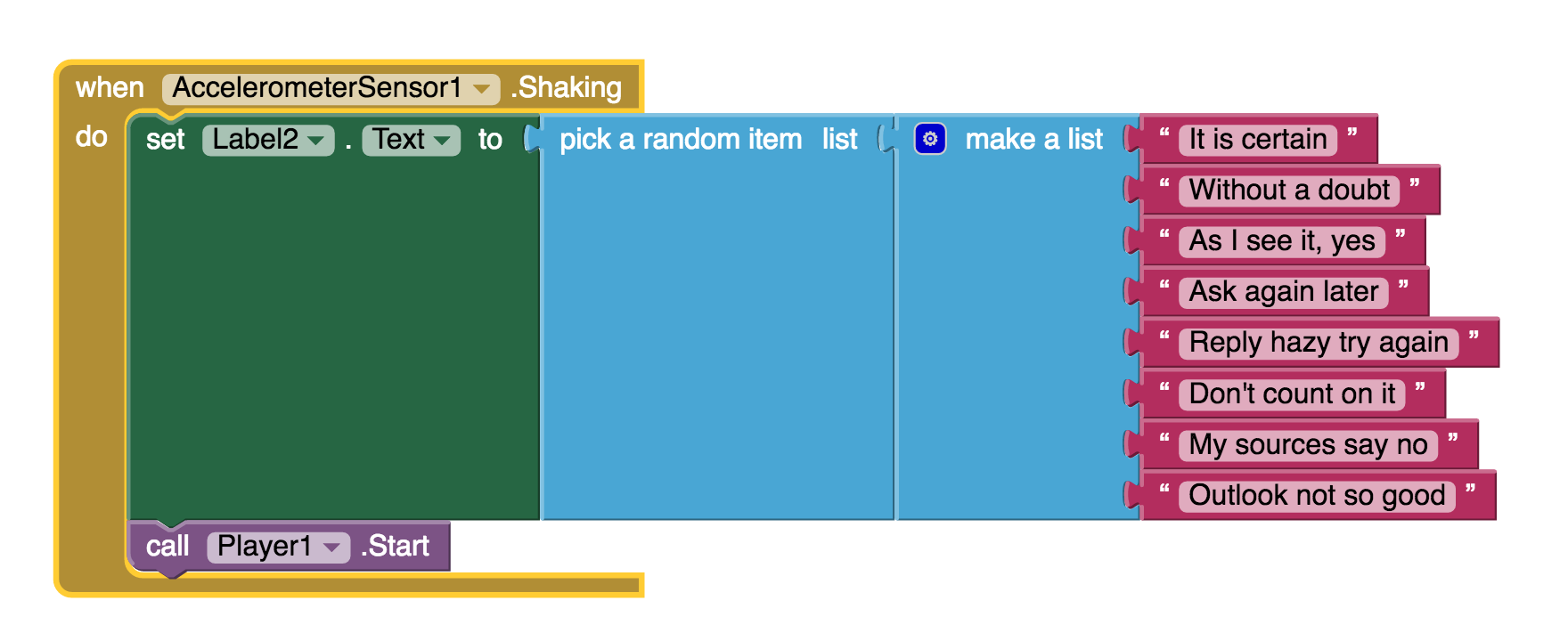
- From the Blocks palette, click on AccelerometerSensor, then elevate out the block for when AccelerometerSensor.Shaking.
- Disconnect all of the blocks from inside the when Button1.Click cake and move them inside the when AccelerometerSensor.Shaking cake. Annotation: you can motion whole sections of continued blocks by clicking on the uppermost or leftmost block and dragging it. The connected blocks will come with it.
- Delete the when Button1.Click block to proceed your work surface area tidy.
The blocks should await something like this:

Examination: Device/Emulator
Device: When yous shake the phone information technology should show an reply and play a sound.
Emulator: Unfortunately, you can not simulate shaking the phone when using the emulator.
Package the App to Your Phone!
Your app would disappear if y'all were to disconnect your mobile device from the App Inventor. This is considering the app is however stored on the App Inventor server and not on your phone. Follow these instructions to bundle your app to your phone or to brand an ".apk" file that tin be installed on any Android phone. Or, if you want to make your app even cooler, try the challenges below.
Claiming 1: Make the Magic 8-Ball Speak
Instead of (or in addition to) making the prediction appear as text, tin can you brand the 8-Brawl speak it aloud? Hint: the TextToSpeech component is under the Media drawer in the Designer. Note: Most Android devices have the text-to-speech (TTS) capability, but if you lot have problem getting the TTS component in App Inventor to piece of work, you lot may need to find out how to install TTS and/or enable TTS on your device.
Suggestions for Further Exploration
- Make the paradigm rotate when the phone is shaken or take several images that the app rotates through while the telephone is shaken. You lot could employ this technique to brand it wait like the triangle piece within the viii-ball window is surfacing. You could also brand different images for different predictions and brandish the correct image for each prediction.
- Brand a similar app but for a different purpose. The phone could be used in place of dice or yahtzee messages. Information technology could simulate a coin toss or a random number or colour generator for investigating probability.
- Ask finish users to add choices to the list of predictions (See Brand Quiz tutorial).
- "Crowd source" for prediction choices: allow people to ship text messages and have the app add them to the listing.
- Make the 8 Ball app a "server" then that anyone who sends a text to information technology will receive a text message prediction in return.
- Completely change the list to humorous choices (e.chiliad. an app for teacher to use when a pupil has an excuse for not doing homework), or for useful purposes similar randomly selecting a proper noun from amongst people in the class.
Done with Magic 8-Ball? Return to Curriculum (Teacher Resources) or Tutorials.
Scan the following barcode onto your phone to install and run the sample app.

Or download the apk
If you'd like to work with this sample in App Inventor, download the source code to your reckoner, then open App Inventor, click Projects, cull Import project (.aia) from my figurer..., and select the source code you just downloaded.
Source: https://appinventor.mit.edu/explore/ai2/magic-8-ball
0 Response to "Magic 8 Ball Ask Again in a Few Months"
Postar um comentário